Page Contents
HTTP Vs HTTPS, What Is the Difference and Which Is Better?
At this point, the use of the HTTPS protocol is fully widespread on many websites, but some still do not know the difference between HTTP and HTTPS.
And it is not only good that Internet users know this difference when browsing, but if you have a website, you must know what they are and which of these protocols is better for your website.
So, whatever your case, in this article, you are going to learn the differences between HTTP and HTTPS, and if you own a website, I will explain which one you should use and how to do it most easily.
Difference Between HTTP and HTTPS
To see the differences between the two protocols, let’s see what each of them consists of.
What is HTTP?
HTTP comes from the acronym in English ” HyperText Transfer Protocol”, or what is the same in our language, ” HyperText Transfer Protocol”, and is the protocol used to transmit information on the web.
When a website is accessed from the browser, it requests the server where it is hosted, and the server sends the data, resulting in the display of the website in the browser.
Although the first version of this protocol was released in 1991, it was not until 1999 that the version most widely used today was released.
When you register a domain and create a new website, HTTP is the protocol used by default.
What is HTTPS?
HTTPS is a secure variant of the HTTPS protocol (The “S” stands for “Secure“) and is used for the same purpose as HTTP, but it takes care of it and encrypts the data, so it adds an extra layer of security that the original protocol does not have.
This protocol first saw the light in 1992, but it was not until not many years ago that it was becoming popular around the world and more and more websites were using it.
This is mainly because browsers such as Chrome or Firefox began to show a warning to users who visited websites with the HTTP protocol, saying that the website they were visiting was not secure.
HTTP Vs HTTPS, Which Is Better?
If you still have doubts about which of the two protocols is better, I will tell you bluntly: HTTPS.
As an internet user, every time you have to enter data on a website, you want it to be encrypted to prevent someone from stealing your information.
And as the owner of a website, you are interested in that users who visit your website have confidence when leaving their data on it, and, in addition, have the confidence yourself that these data will be safe and that nobody will be going to intercept, with the legal problems that this can bring.
In addition, as I mentioned before, the main browsers notify users when they are visiting a website that works with the HTTP protocol. Imagine that someone enters your website and a visible message appears saying that your site is not secure.
Bad business, huh?
You may lose visits if people who do not know very well how this works and find a message of this type enter your website.
But, in addition, Google gives higher priority to websites that work under the HTTPS protocol, because it always wants the best for its users.
What does this mean?
Well, all things being equal, a website with HTTPS has more chances to rank than one with HTTP.
How to Know if a Website Uses HTTP or HTTPS?
It is very easy to know if a website uses one protocol or another. You just have to look at the address bar of the browser, which, can vary from one browser to another.
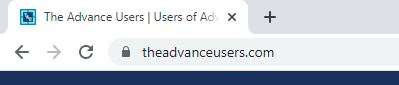
For example, this website, which uses HTTPS, looks like this in Chrome:

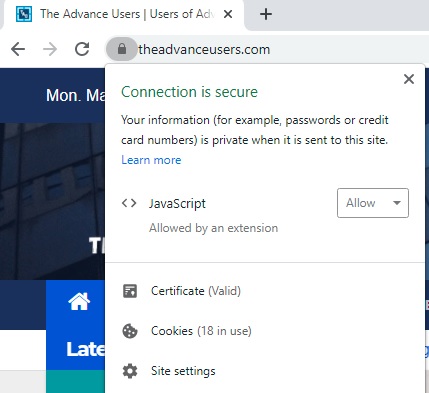
As you can see, the “HTTPS: //” is not displayed. But, if you click on the padlock, the following information appears:

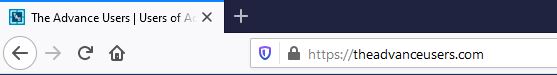
If we go to Firefox, the address looks like this:

In this case, the “HTTPS: //” is displayed, and if the lock is clicked, a message similar to that of Chrome appears.
On the other hand, if we open a website that uses HTTP instead of HTTPS, this is what Chrome shows:

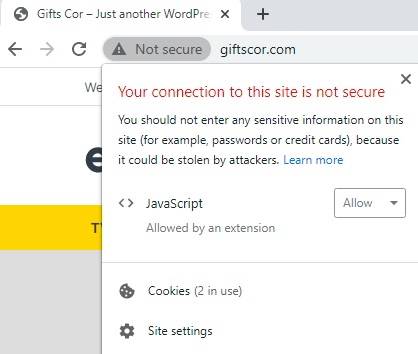
And if we click on the text “Not secure”, the following message appears:

And in Firefox, it would look like this, showing a similar message also when clicking the crossed-out padlock:

As you can see, any user can easily see that, a website uses the HTTP protocol and, therefore, it is a non-secure website.
How to use HTTPS instead of HTTP on my website?
Well, after knowing the advantages offered by the HTTPS protocol, you will be willing your website to use if it is still on HTTP.
To do this, you need to install an SSL certificate and make some adjustments on the web.
Some time ago I published an article explaining all the steps to follow, so, so as not to repeat myself in this article, I recommend you read it, it is the following:
How to Install a Free SSL Certificate in WordPress Easy Steps
Conclusion on HTTP and HTTPS
Well, you already know the differences between HTTPS and HTTPS, so if you have a website that is not yet secure, switch it to HTTPS as soon as possible.
Not only will you be saving all the data that your users provide you, but you will also have an advantage over other websites that still work with the non-secure protocol.
Nowadays it is very easy to do it, and above all, it’s free, since before you had to pay for an SSL certificate until Let’s Encrypt arrived.