It is currently considered one of the best builders and is recommended by many web designers for its ease of use, speed, and enormous possibilities when creating designs.
Even its free version equals or even surpasses some of the older developers on the market.
Therefore, many people wonder if it is worth paying for the Pro version of Elementor if with the free one you can already make great designs.
Today I am going to explain to you in which cases it is worth paying for it and in which cases it pays to use the free version.
Before going to talk in-depth about the Pro version, let’s know what you can do with Elementor without paying a penny.
Also Read: (2021) What Are the Essential WordPress Plugins for Your Website?
Page Contents
Elementor Page Builder in Its Free Version
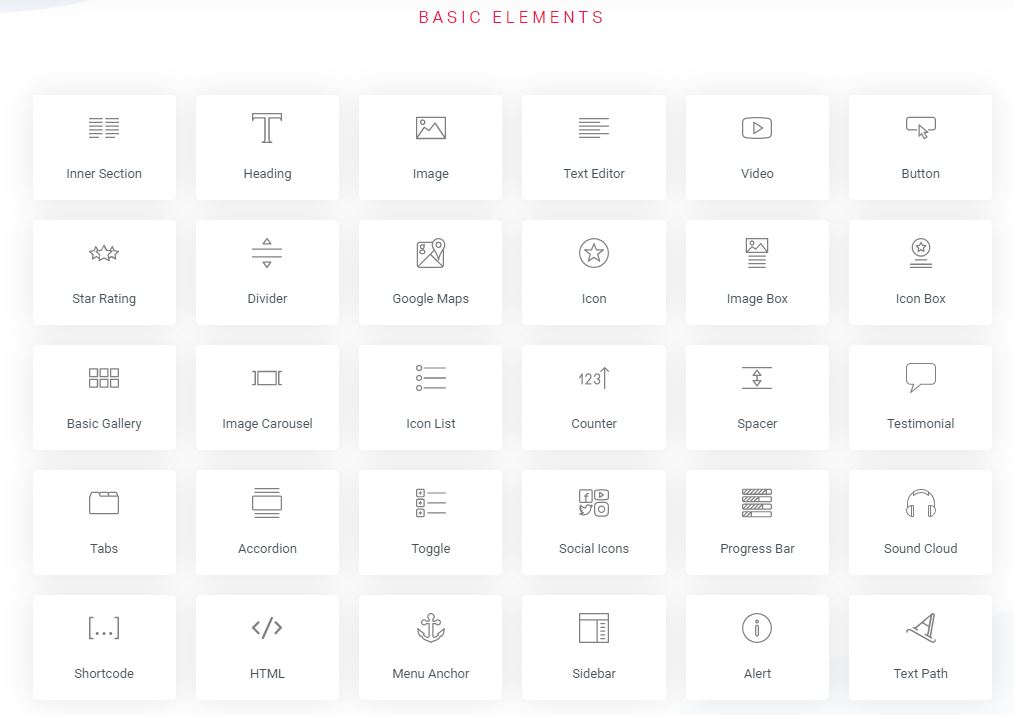
As I anticipated before, the free version of Elementor comes with 30 different modules that you can use to build your website pages:
Besides, you can insert any widget anywhere on your pages, both those that come by default in WordPress and those that are installed through plugins, save your designs as templates to use them on other pages, select your preferred color palette, etc.
As you can see in the image above, you have many of the elements used today in web design.
In addition to the most basic ones, such as sections, columns, text editor, images, videos, buttons, etc., you can add the typical icons or images to briefly describe a service or product, toggles that open every time you click on an element, image galleries, progress bars, listings with icons and Google maps, among other things.
It seems that being free cannot be as beautiful as it is painted, but the truth is that that is … LIE.
You can modify all the modules with the tons of options that each one of them has.
In fact, of all the builders I’ve used, Elementor Page Builder is the one with the most customization options for all of its elements.
And if you don’t believe me, you just have to download it and try it yourself, it’s free 😀
So yes, oddly enough, with the free version, you will be able to design your pages to your liking in an easy, fast and intuitive way.
And that’s where the question comes from: Is it worth paying for the Pro version if the free one is so freaking good?
To answer it, let’s see what the paid version offers us and at what prices.
Elementor Pro, What Does the Paid Version Bring?
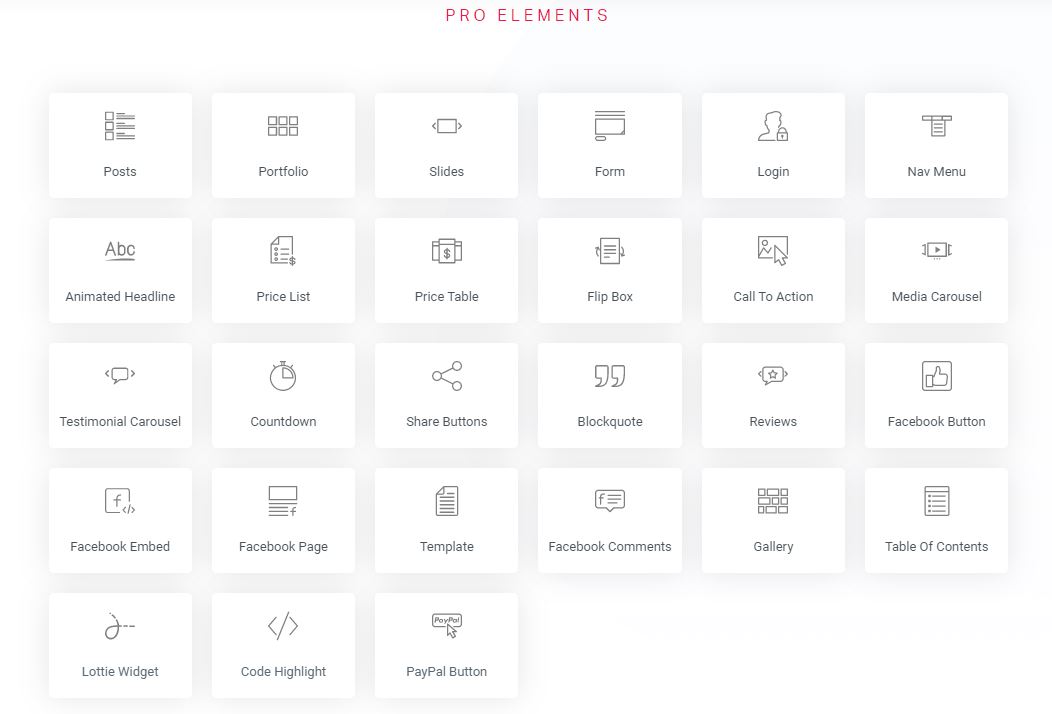
Elementor Pro mainly adds 27 different elements to add to your designs, which are the following image:

These widgets can be used on any page, but then there are other specific widgets that you can use in combination with some of the most important WordPress plugins (such as WooCommerce, Yoast SEO, ACF, Toolset, etc).
As you cannot try these without having to go through the checkout first, I am going to explain what you will be able to do with each of them. In case you want to keep an eye on it, here is its official page.
Posts
This is a complete element that allows you to display your blog posts in a lot of different ways, and as you can see in the video, it has endless possibilities.
You can choose if you want to show only a limited number of your latest posts, or all of them, in the same way as the native WordPress blog function, but being able to customize the way they are displayed.
Among the options you have to choose from, are showing the featured image of the post above or to the left of the text, the number of columns, the size of the image, the number of words to display as a summary, the metadata to include (author, date, categories, etc).
You can also filter to show the entries of only certain categories or tags, of a specific author or those that have the same format, sort them by date or title, and add pagination.
Finally, you can customize the style (color, typography, spacing, radius) of all the elements that make up the preview of the post: images, post title, its content, and pagination.
Portfolio
It is similar to the posts module but aimed at showing your portfolio, although it also serves to display your blog entries in the form of a grid.
You can choose the number of columns and elements to display, if you want it in grid mode or masonry style, the size of the image, etc.
If you do not want to show the blog entries, you can choose if you prefer to show the pages of your website, products, or portfolio, if you have one.
As in the posts module, you can filter by author, categories, tags, or format.
Slides
https://youtu.be/3IL0gnraM94
In this module, you can customize each of the elements of the slider, such as the background color or image, the text, and the position of the content.
As for the slider in general, you can change the size, show arrows or navigation points or hide them, choose the transmission speed of each of the elements, the animation of the elements, and customize each of the small elements that appear in them (title, text, button, navigation, etc).
Forms
https://youtu.be/yArcQ2KwJhA
With this module, you will be able to create forms with as many fields as you need.
In the beginning, the form is created with the basic fields “name”, “email” and “message”, apart from the send button, but you can remove or add as many fields as you need.
Apart from the text fields, you can add selection, checkbox, and radio fields, among others.
In addition, you have the option of using it as a form to attract subscribers thanks to its integration with MailChimp.
In the following video you can see some of the things you can do:
https://youtu.be/cqTrgCLCaUc
Login
Thanks to this module you will be able to create a different login page to the typical WordPress login from wp-admin.
It has all the necessary elements so that users, including the web administrator, can access, register if they have not done so, and even recover the password, although you can hide them if you prefer.
As always, it comes with customization options to adapt all the elements to the design of your website.
By combining this module with others, you can create very very cool login pages.
This widget allows you to add wherever you want any menu that you have created on your website. Of course, you can give it the style you want, both for the desktop version and the mobile version.
You can also give it some predefined effect by hovering the mouse over each menu item, such as underlining the text, changing color, coloring the background, etc.
Animated Header
No more boring and static headers. With the “Animated headline” widget you will be able to add animated headers to your pages to make them more dynamic.
One of the possibilities is to add a word or several words that are rotated and shown alternately, being able to choose between several effects for the transitions of the words.
Another possibility is to underline the word or words you want animatedly. You can also choose between several effectors to underline them: in the shape of a circle, with a line, with several, etc.
Price List
This module is ideal if you need to display a price list on your websites, such as a restaurant menu or a list of services, for example.
You can add as many elements as you want to the price list, give them a title and a description, include images, change the colors and typography, the style of the image, etc.
As you can see in the presentation video, you can achieve very different results.
Price Table
If what you need is to enter tables that show the different price options for the same product or service, this Elementor Pro module will be great for you.
To use it, you have to create a section with as many columns as you need tables, and you can give each of them a different style thanks to its infinite possibilities.
You have the option to choose the currency to be displayed, add as many features as you want, including a discounted price, display a ribbon at the top with the text you want to highlight a table, etc.
It is a very complete module that will surely allow you to show prices in a very attractive way.
Flip Box
The flip box is a very attractive element that allows you to add information by making an effect when the user passes the mouse over it.
To understand it better, watch the presentation video because, in other words, it is more difficult to explain what it consists of. You know, a picture is worth a thousand words.
It is an element that has thousands of possibilities and gives a very dynamic appearance to your pages.
You can customize both the “front” part of the flip box and its “back” part, as well as the transitions between one and the other, add text, images, icons, etc.
Call to Action
As its name suggests, it is a call to action box in which you can add a photo with a title, a description, and a button with the link to the page you want.
You can choose from several design and effect options when hovering over the box.
Media Carousel
This widget is ideal for adding a carousel of images that are scrolling to the left or right.
You can put as many images as you want, configure the images that are seen in the carousel, how many they move, the speed, and several other things.
You can also choose whether clicking images open full size or not.
Testimonial Carousel
We continue with the carousels, but this time, with testimonials from customers happy with your service or products.
As you know, showing the testimonials of other clients is a good method to convince your potential new clients to hire you. Nowadays, people take opinions very into account when deciding before making a purchase.
With this widget, you can include as many customer testimonials as you want in the form of a carousel.
Reviews
This plugin looks a bit like Testimonial Carousel since it also works more or less for the same thing.
The difference is that, in this widget, you can add a rating/review with stars from one to five and the username of the person who made the rating.
The username can be from the social network from which you commented, for example, since you can choose from all the leading networks of the moment (Twitter, Facebook, Instagram, etc.)
Countdown
https://youtu.be/qZUmaeUJBfE
With Elementor Pro you can also put the typical countdown with the days remaining for a certain event.
You can change the text to display, the background color, the font, the position of the text, etc.
In the video you have some examples of designs that you can get, the truth is that this module has no more secrets.
With Share buttons, you can add buttons anywhere on your pages so that people can share them on the social networks of your choice.
It has several customization options, you can change the displayed text, the appearance of the buttons, the colors, the typography, etc.
Blockquote
Surely you have seen in more than one blog the typical box with a text inside and a Twitter button to share that phrase on that social network.
Well, with this widget you will be able to do the same. You can choose between some design formats, colors, etc., as usual in Elementor Page Builder.
A good way for your users to share your content on Twitter and make you more known.
Widgets for Facebook
The Pro version of Elementor Page Builder also includes four widgets to integrate Facebook into your website. I’ll explain what they are and what each of them consists of:
Facebook Button: Add a button so that users can “Like” your Facebook account directly from the web.
Facebook Comments: adds the Facebook comments section, allowing the possibility that the comments are also published on the social network.
Facebook Embed: This allows you to insert a Facebook post on your website as it appears on the social network (with its photos, likes, comments, etc.).
Facebook Page allows you to display an entire Facebook page. For example, you can include your business page and it will be displayed as it is seen on Facebook.
Template
Finally, with this module, you can add templates of designs that you have previously saved to your pages.
Improve Elementor Pro Widgets for WordPress
Apart from all the modules that we have just seen, Elementor Pro enables the possibility of adding custom CSS code in each of them.
This option, which is disabled in the free version, is great for infinitely customizing all the elements of your pages.
So if you want to have maximum control over all of them, Elementor Pro will make your life easier once again.
Create Templates With Elementor
If you thought that a large number of widgets that the Pro version brings was all that Elementor could offer you, you were wrong.
One of the most interesting features of Elementor Pro is the ability to create templates to use anywhere on the web, from templates to use in the header or footer, to templates to use in blog posts.
This functionality was included as of version 2.0 of the plugin, and if it was worth buying before, I don’t need to tell you if it’s worth it now.
But what exactly can you do?
I’m going to explain some of the best features, you’ll see how cool is it.
Create Headers and Footers
As you are reading it. You can create the header and footer of your website using Elementor and replace the header or footer of the theme you are using.
You can use all the widgets seen above for this, especially the Nav Menu will be useful to display the menu in the header, but there are no limits, you can create and design your header and footer at your whim.
Imagine the possibilities that this has, if you didn’t want to, you wouldn’t even need to use a Premium theme, since with Elementor you can power the web to your liking from top to bottom.
You can implement it throughout the web or on the pages you want, since it allows extensive conditional options, such as, for example, showing a different header only for certain pages or categories.
Create Templates for Pages and Posts
In the same way, you can create a template with the design you want and use it on the pages and posts you want, since you can also assign them through conditions.
I find this especially useful (and have used it more than once) to create layouts for blog posts. It is tremendously satisfying to give you the design that you want and get away from the typical design that comes by default in many themes.
You can also give the design you want to the blog page, that is, where all the entries are displayed.
Besides, and another very interesting thing, you can create a template for the 404 error page (when a URL does not exist or the page cannot be found). In this case, you can create a 404 page as original as you can think of, use it to direct the user to the place you want on your website, etc. The limit is set by your imagination 😉
Create Unique Store and Product templates
If you are a WooCommerce user, you will love this feature of Elementor Pro, and that is that you can create a template for the “Store” page, that is, the page where the products are displayed.
And of course, you can also create a template for the unique product page by giving it the design you want, moving away from the typical WooCommerce design if you wish.
It is worth mentioning that Elementor brings specific widgets for WooCommerce, and when you are creating a template for the store or the product page, you can make use of them.
Those widgets are the product title, price, images, rating, descriptions, the add to cart button, a product catalog, etc., etc.
Come on, you can give a facelift to the product page that not even the creators of WooCommerce will recognize 😉
Create Templates for Sections
Another thing you can do is create a one-section template. That is, you create a template of, for example, a section with a subscription form, and you can insert it on the pages you want.
If you ever want to modify that section, instead of going page by page to make the changes, you simply have to modify the template and the changes will be reflected in all the pages that use it.
I have given the example of a section with a subscription form, but the section can contain anything.
Create Popups with Elementor
One of the latest features that Elementor Pro has added is to be able to create popups on your website with several different options.
To start, you can give them the design you want and use it for the purpose you want (get subscribers or followers for your networks, show the cookie notice, show information, offers, etc.).
You can place it in the place you prefer (in the center of the screen, in the top or bottom bar of the web, to the left or right of the screen, in a corner, etc.).
And of course, you can also configure the events necessary for the popup to appear (immediately, after X seconds, when scrolling, when making the intention to leave the page, etc.), the pages where you want it to appear, even some advanced options (show it after having visited X number of pages, show only X times, hide for registered users, etc).
You see that Elementor Pro is one of the most complete plugins that exist for WordPress.
And now that you know its best features, let’s talk about prices, which will surely give you a pleasant surprise.
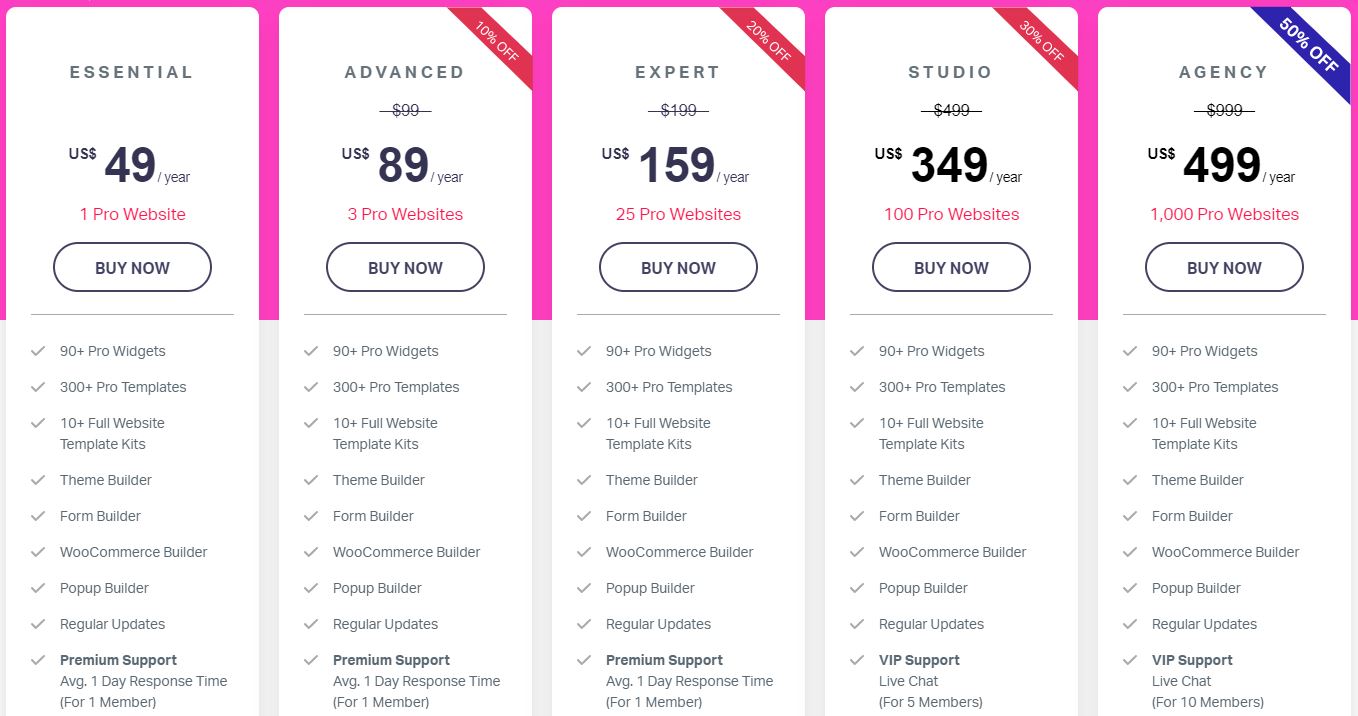
Prices
You have five pricing options to buy Elementor Pro, you can see them here.

- Essential: its price is $ 49 and you can use it on a single website.
- Advanced: its price is $ 99 and you can use it on three websites.
- Expert: its price is $ 199 and you can use it on 25 websites.
- Studio: its price is $ 499 and you can use it on 100 websites.
- Agency: its price is $ 999 and you can use it on 1000 websites.
All plans guarantee updates and support for one year.
If after the year you do not want to pay again, you can continue using Elementor Pro, but you will not receive the updates that are released nor will you be able to access the support they offer.
If you renew your plan, they will give you a discount on the original price and you will continue to receive updates and support.
And having seen the prices, it is time to answer the question at the beginning.
Who Should Pay for Elementor Pro and Who Shouldn’t?
If you have a personal blog with a good template in which you are publishing content from time to time and you do not care too much about the design aspect or you are already happy with it, then you don’t have to pay for the Pro version.
If you have a professional website with which you want to give the best image for your business, it’s business or personal, you should pay for it.
Conclusion
Elementor has come to take the market for visual mockups and it has given and will give a lot to talk about it, so I consider it a safe bet.
Have you already used Elementor? And its Pro version? What do you think?